こんにちは「なかむら」です。
わたしの役割柄ですが、お客様への提案を行う際に、作成するアプリの画面イメージを作って伝えたい場面がけっこうあります。その都度モックアップをエンジニアチームに作ってもらうのも手間だしなぁ、なんて思っていましたが、提案レベルでの認識合わせくらいであれば、AIでサクっと作れてしまいます。今回はv0というサービスのご紹介をするとともに、「こんな簡単にできるのか!」ということが伝わると嬉しいです。
本記事の想定読者
認識合わせレベルのWEBアプリを作ってみたい非エンジニア
v0とはなんぞや
v0は、ChatGPTと同じようなチャット式で会話をし、その指示に従って様々なアウトプットをしてくれるWEBサービスです。今回は無料版を使っていきたいと思います。
ログインすると、以下のような画面です。

実際使ってみる
今回はGoogleMapsを使ったシステムを作ってみたいと思います。
さっそく、以下のような指示を投げてみます。
GoogleMapsを使った弊社の支店検索システムを作ってください。 弊社の名前:Ace9 千葉県北西部と東京都23区に全部で5支店あります。サンプルデータを作ってください。 検索条件は以下です。 在籍人数は10~100人です。20人以下、50人以下、100人以下のプルダウンを作ってください。 社員の種別は以下です。チェックボックスを作ってください。 ・営業 ・コンサルタント ・デザイナー ・エンジニア ・ヘアメイクアーティスト 駐車場は支店によってあったりなかったりします。有りのチェックボックスを作ってください。 マップの起点は浦安駅にしてください。 レスポンシブデザインにしてください。 Webフォントにしてください。 |

GoogleMapsを使う場合、GoogleCloudを契約して、Mapを呼び出すAPIを使う必要があります。操作は省略しますが、GCPのコンソールからAPIキーを持ってきて、以下の画面に入力します。GoogleMaps側で必要に応じてAPIキーに許可するリファラーも指示されますが、その通り対応すれば問題ないです。※ちなみにMapsは月で定められた無料枠があり、そうそう有料になることはないと思います。

v0がどんどんコードを書いていきます。無料版ですが、終了までおよそ1分くらいでしょうか。相当早いです。

さっそくできました。シンプルですが、なかなかいい感じです。


まだちょっと味気ないので、もう少し改良していきましょう。

動画で操作感を伝えると、以下のようになります。
10分以内で作ったと考えれば、かなりよいのではないでしょうか。
画像がうまく読み込めていなかったので、改善指示を出します。


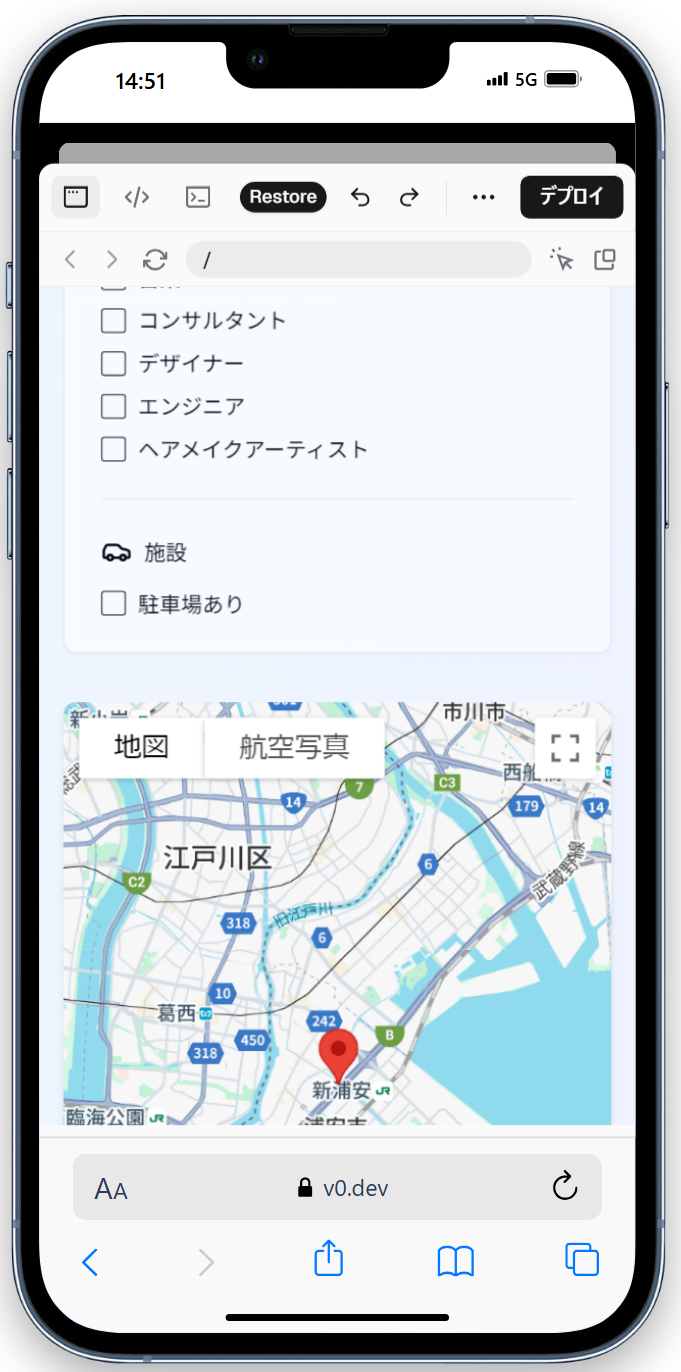
レスポンシブデザインで作る指示をしていたので、スマホ画面でもこんな感じで見えます。

このスピード感と出来具合で提案出来たら、お客様との認識合わせもスムーズに進められるのではないでしょうか。
最後に
本当にAIの技術は日進月歩で、トレンドがハード面からソフト面に移ってきているのもあり、少し目を離すとあっという間に流行に置いて行かれてしまいますね。様々なサービスが出ていますので、サービスを選ぶ目というのも重要になってきているかなと思います。みなさん、情報の収集と選択を誤らないように追随していきましょう。
【今日の格言】
「成功とは、より良い決断をより早く下す能力のことである。」
ピーター・ドラッカー

Comments